Assalamualaikum dan salam sejahtera.
Dah lama saya tidak update tentang tutorial flash kan? Jadi, bermula hari ini, saya akan update tutorial-tutorial menggunakan perisian Adobe Flash setiap minggu supaya kita sama-sama boleh belajar menghasilkan pelbagai aplikasi menggunakan Flash.
Baiklah, untuk entri permulaan ini kita akan belajar asas-asas untuk menggunakan perisian Adobe Flash.
Tak susah sebenarnya nak guna perisian ini.
Langkah pertama, of course lah anda semua mesti ada Adobe Flash. Buka perisian Adobe Flash tersebut. Kalau takda, macam mana nak buat Flash...kannnnnn? hehe
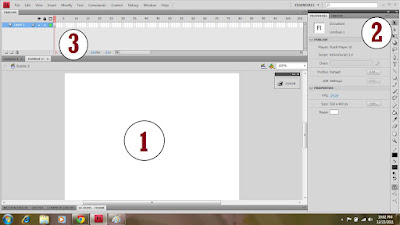
Ok, langkah seterusnya dan paling utama, kita akan mengenali elemen-elemen utama yang ada di dalam Adobe Flash. Secara ringkasnya terdapat 3 elemen paling asas yang perlu anda tahu untuk menggunakan Flash iaitu Stage, Toolbar dan Timeline
*antaramuka Adobe Flash
1) Stage
Elemen pertama yang perlu anda tahu ialah stage. Dalam bahasa yang lebih mudah difahami, stage tu tempat kita nak design lah kirenya. Tempat lukis-lukis..hehe. So, dalam stage ni anda boleh nampak segiempat untuk anda design. Di bahagian kanan-atas nya ada petak yang tetera "100%". Itu adalah viewsize untuk stage anda. Contohnya jika anda nak zoom-in or zoom-out, hanya perlu adjust percent pada petak tu je. Mudah!
2) Toolbar
Elemen ini mengandungi tools yang akan anda gunakan dalam menghasilkan aplikasi Flash. Jika anda lihat pada gambat di atas, ada banyak tool yang boleh digunakan seperti Selection tool, Free transform tool, Pen Tool, Text, Shape tool, Paint Bucket dan banyak lagi.
Dan di sebelah toolbar adalah properties. ia digunakan untuk kita setting setiap tool yang telah kita pilih.
Contohnya bila kita pilih Text, kita kan lihat dahulu di properties untuk kita set jenis font, saiz font dan warna font. Begitulah!
3) Timeline
Apa itu timeline?? Timeline adalah elemen yang penting. Ia adalah elemen utama yang membezakan antara Flash dengan Photoshop (ada banyak lagi perbezaan, tapi timeline yang paling ketara dilihat).
Okeh, timeline ini ialah tempat untuk kita tentukan bagaimana aplikasi kita akan berjalan. Maksudnya, segala pergerakan objek dan animasi akan dikawal dengan menggunakan timeline ini. Serius seronok menggunakannya!
Jadi, itulah antara elemen utama pada interface Adobe Flash yang perlu anda tahu. sekarang ni, boleh la anda godek-godek dulu Adobe Flash anda tu ye..hehehe. Pada entri tutorial yang seterusnya, saya akan tunjukkan bagaimana kita hendak membuat pergerakan animasi menggunakan "motion tween"...Bye-bye! =D